Website Localization Quality Assurance (QA): How To Get It Right
With the majority of users preferring an online experience in their own language, website localization has become a must. But localizing your website is only truly valuable if the quality matches people’s expectations and the content as well as the design is adapted to the local culture.
That is why committing to a solid Quality Assurance (QA) process is crucial. Read on for more details!
Website Localization In A Nutshell
Let’s kick off the blog by saying a few words about what website localization actually entails. Because the way that you will prepare for localization and the choices you will make will determine how challenging or simple it is to localize and eventually test your website.
Website localization is the process of adapting your website to the language and culture of the market you intend to target. This means, it involves more than just translating the content, but actually adapting references, graphics, colors, formats, payment methods, and so on to the preferences of your new audience.
In order to make this go down without a hitch, a certain process must be respected, and specialized tools should be leveraged to get the best results. This involves:
- Determining the Content Management System (CMS) you are using, and if it allows you to export the source content in a translation-friendly format such as XML.
- If it does not, there are a variety of plugins that can help you automate the exporting process.
- Once the translation can be effectively shared with your Language Service Provider (LSP), they utilize Translation (CAT) Tools with the option for Quality Assurance (QA) and partial automation of the translation process, while glossaries and style guides ensure that approved translations remain in force and your brand voice is respected.
- When it comes to QA, Translation Quality Assurance (TQA) is also ideally leveraged. TQA compares the final translations with the source files in order to detect any errors and can be used to ensure consistency.
- Speaking of consistency, a Translation Memory is a great asset to maintain accuracy and consistency throughout the translation process and store translated terms so that you get charged less for them in the future.
- If your project involves regular updates and new content, you will also need to use a translation connector so you can save time managing your translations and send the content directly to your system.
- Lastly, Machine Translation (MT) can be a valuable tool to help you out with certain content types. That being said, MT should not be used lightly and you should always make sure to select human translation if your content requires more traffic, leads, and customers. For more info, check out our blog: How To Use Machine Translation Post Editing For Your WordPress Website!
In the final stage, or Website Localization QA, the website will be checked for full adaptability to the local regions you have set out to target. This way, you can make sure that the functionality, visuality, and language of your site are completely ready to appeal to a new audience.
When it comes to setting up a quality team, the best LSPs out there know how to leverage linguistic and marketing expertise as well as technical know-how and put together a team that brings all levels of expertise together. Linguistic expertise is key in ensuring linguistic and cultural integrity, while technical capabilities are equally important to make sure all runs smoothly, and your audience can interact with a website free of bugs.
Website Localization QA From Start To Finish
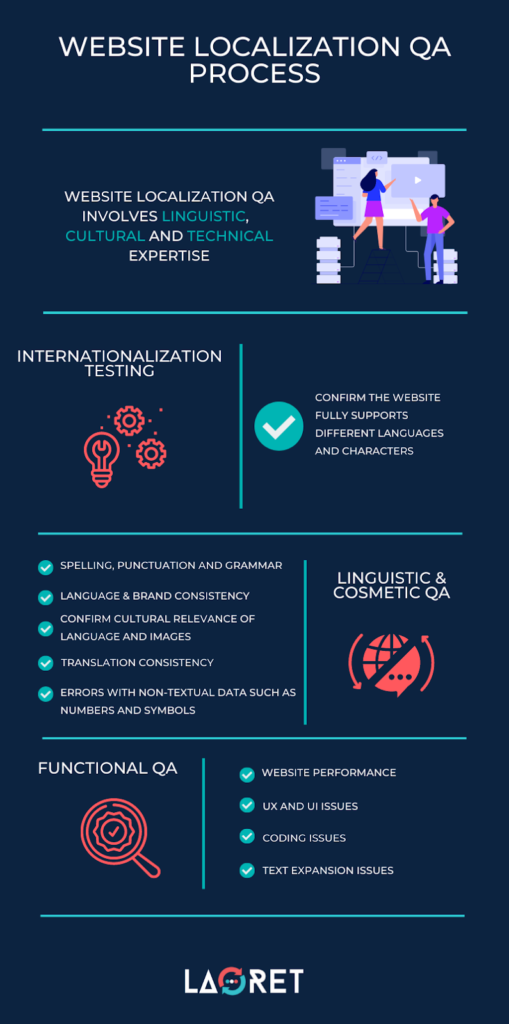
When it comes to website localization QA, we can’t dive into the specifics without first talking about why it matters so much for your users. Your website represents your business, and so it is paramount to provide an exceptional User Experience across the board, if you want to make an impact on the global stage. The value of Website Localization QA stretches across 4 main areas of your site that include:
- The quality of the content you will be presenting to your visitors.
- The User Interface and design will need to be responsive in every language and also be adapted to local preferences and cultures.
- Any Regional nuances in terms of dates, numbers, currencies, payment gateways, and so on will need to be confirmed and respected. For eCommerce websites, for example, the checkout process is a crucial part of the selling cycle, and your clients will need to feel safe and comfortable while being able to use methods they are familiar with.
- Usability features and how easily users can navigate a website will have to be taken into accounts at all times. Usability also extends to other facets of the website’s performance such as, for example, the use of chatbots. Some page visitors or buyers may experience some difficulties or may have some inquiries along the way. Chatbots will need to be available in their language and easily direct them to the information they are looking for or indeed to an actual human for assistance.
Website testing services vary depending on the scope of your site and any specific needs you have communicated to your LSP. And generally speaking, testing for effective website localization involves Internationalization Testing, Linguistic and Cosmetic Testing, and Functionality testing.

Before Localization: Internationalization Testing
Before the website should be localized, it is beneficial to test for internationalization compatibility. Internationalization testing is the process of verifying that the original website is developed with the goal of translation in mind and can support multi-language integration. This means that the testing focuses on the source language website version to check if the website fully supports different character sets, currencies, time & date formats, and so on. After the localization process, the functionality test will confirm if the programming and configuration will work optimally in a multilingual environment, but more on that later!
Linguistic And Cosmetic Testing
Linguistic testing is the most crucial job from the LSP perspective and focuses entirely on the quality of the localized content. Native, in-country linguists review the translations and check for:
- Accurate translations with consistent terminology usage
- Possible spelling and grammatical errors
- Cultural appropriateness (making sure local sensitivities are respected)
- Any issues with the content and their corresponding images
- The consistency and appropriateness of the tone and style
- Brand voice (while ensuring all the contact info, links, numbers, and so on are correct)
Cosmetic testing
, on the other hand, confirms the website’s visual qualities such as:
- Making sure there is no truncated content, line breaks, etc.
- Making sure the visual content is culturally appropriate
- Ensuring characters are all displayed correctly.
Remember what we said about a qualified LSP needing to possess technical as well as linguistic knowledge? Even during the linguistic QA, testing engineers should be available and provide any guidance the linguists may need to solve issues that go beyond their expertise and focus on usability and functionality.
At a glance, functionality testing involves:
- Resolving any UI or UX issues
- Resolving Text Expansion errors.
- Highlighting the sections that have been left untranslated and communicating them to the linguistic team
- Testing the overall performance of the website
- Resolving any coding issues
Conclusion
Website localization QA involves various steps from multiple perspectives, linguistic, cultural, visual, and functional. To achieve the optimal QA process, only native in-country professionals should be allowed to perform the QA, and a customized QA plan and specialized Localization Tools should be leveraged.
Laoret uses native, in-country experts with years of specialized experience in your industry. With our internally developed tools and technologies, we can easily customize the QA process to each project’s unique parameters.