Website Localization Best Practices: Building A Localization-Friendly Website
If you have recognized the importance of website localization for reaching international markets but have hesitated due to concerns over costs and timelines, know that you are not alone.
Building a global online presence through localized website content is no doubt a significant step for any business. However, many find themselves trapped in time-extensive and costly reworking cycles because they usually treat localization as an afterthought or often fail to collaborate with a professional localization provider.
Fortunately, this doesn’t have to be you. By partnering with the right localization partner, integrating localization from the outset of website development, and focusing on website localization best practices, you can set up an efficient process that keeps costs low and timelines on track.
And in this blog, we will show you how to create a localization-friendly website and explain why working with professionals is a must.
Table of Contents:
Website Localization, Simply Put Into Words
Website localization is the process of adapting your website’s content, text, graphics, and other elements to make it linguistically and culturally appropriate for a specific international target audience. And if you are wondering, yes it’s different from website translation both in how it’s performed and the results achieved.
While translation primarily switches the language of your website’s content – let’s say into Spanish – localization ensures every aspect of the user experience is culturally relevant to Spanish-speaking audiences across various local markets.
The payment methods and currency, for instance, translating your website won’t include adapting these to match local preferences because the focus here is only on making the text understandable. Localization, however, reimagines every detail to create a seamless, localized web experience for every audience in every region your website reaches.
| Feature | Website Translation | Website Localization |
| Objective | To change website text from one language to another | To adapt the entire website to suit the cultural and linguistic preferences of the target audience |
| Focus | Language conversion | User experience, engagement, and cultural relevance |
| Process | Direct text translation | Comprehensive adaptation of all website elements |
| User Experience | Uniform across different regions | Tailored to specific regions or cultures |
| Cultural Consideration | Minimal or none | Extensive, addressing local customs, etiquette, and values, etc. |
| Elements Altered | Text content only | Text, currency, date formats, graphics, layout, and more |
| End Result | A website that can be read in multiple languages | A website that feels local and intuitive to the international audience |
Now that you understand what website localization is and how it differs from localization, you likely recognize it isn’t that simple. As a multistage process requiring time and financial investments, professional localization demands careful planning and execution.
While experienced website localization companies can certainly ensure quality execution, there are several proactive steps businesses should take on the front end to streamline collaborations with their localization partners, speed up the process, and make it much more time and cost-efficient.
4 Website Localization Best Practices For A Seamless & Cost-Efficient Process
Save Time and Internationalize From The Outset
Prioritizing internationalization is one of the golden tips for businesses to consider earlier when building their website.
Internationalization refers to designing and developing a website in such a way that it can be easily localized and adapted to multiple languages and cultures, which can save a significant amount of time and money in the long run.
Building your website with localization in mind, first, helps you to avoid the need for extensive code changes later on, which can be a time-consuming and costly process. It also allows you to create a consistent user experience across all language versions of the website.
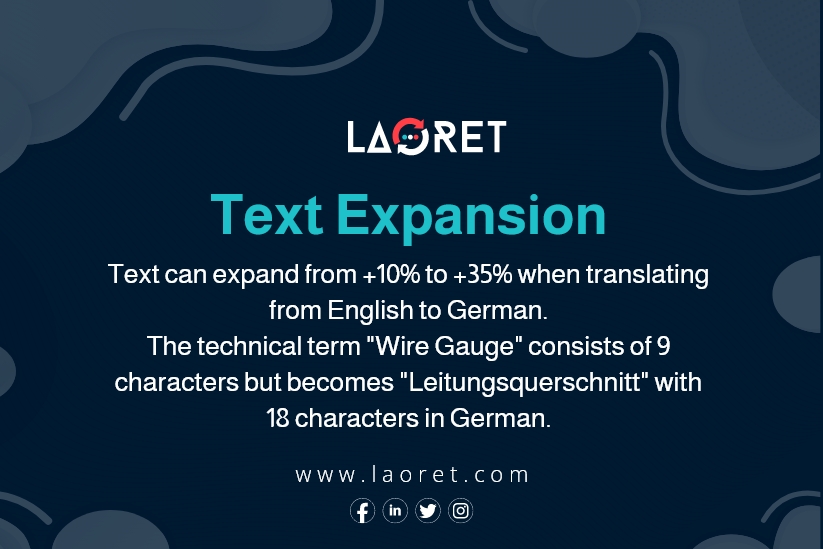
Plan For Text Expansion and Contraction
When translating between different local languages, text lengths can vary significantly. This dynamic nature of translated text poses unique design challenges that require planning ahead. Otherwise, it can cause issues with the layout and design of your website.
For instance, a brief English copy may explode into much longer passages in other languages, causing the text to overflow or break the layout of your website.
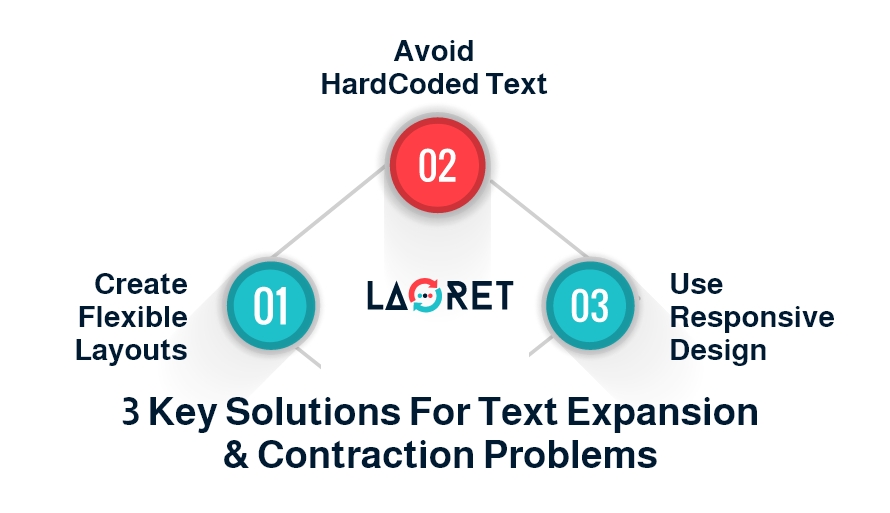
To accommodate these natural length variations, website designers should implement flexible and responsive design best practices from the initial building stage by:
- Using flexible layouts with relative sizing rather than fixed pixels so elements can dynamically resize to fit the translated text.
- Avoiding hard-coding text elements wherever possible.
- Selecting fonts that support diverse and special character sets and allow variable sizing to prevent truncation.
- Employing responsive design techniques like fluid grids and media queries.
Planning ahead and working with the right partner ensures a smooth and successful website localization process that meets the needs of the global audience.
Prepare Images For Easy Localization
Images are vital in communicating your message to a worldwide audience. However, similar to text, they require thoughtful preparation to ensure they are suitable for localization. How can this be effectively achieved?
First, Avoid Using Text on Images
Avoid placing text directly on the image as it can create issues when translating the text into other languages. Instead, separate text layers to allow easy editing and translation without image reworks.
Second, Use Culturally Neutral Images
Consider using culturally neutral images that do not contain any specific cultural references that may not resonate globally or cause unintended offense.
Third, Provide Images as Layered Files
Supply images as layered files (such as PSDs) with separate text and graphic layers. This gives localizers the ability to modify text and visual elements independently.
Also, Include alt text and other metadata for all images
To facilitate localizing closed captions, improve SEO, and comply with accessibility standards, don’t forget to provide editable alt text and tags for all images to facilitate localization of alternative text and ensure your website is accessible to all target users and potential customers.
Build Your Website on The Unicode Standard
Character encoding refers to the underlying system that converts human-readable characters into numeric codes that computers can understand and process. And for any website to successfully reach international audiences, its character encoding must support accurate display and input of their native languages.
.
……..
This presents one of the biggest challenges in the localization process: how to ensure enabling proper representation of diverse character sets across regions to avoid corrupted or improperly rendered text when localizing content.
Utilize a standardized and universal character encoding scheme like the Unicode Standard when building your website ensuring it supports the vast array of writing systems used around the world.
So how does The Unicode help?
- The Unicode provides a single formatting standard that enables consistent display of text across devices, operating systems, and applications worldwide.
- It supports over 150,000 characters covering over 150 modern and historic scripts like Latin, Arabic, Chinese, Japanese, etc.
- Unicode encoding prevents issues like characters breaking, question marks replacing text, or scrambled letters that can occur when the encoding doesn’t match the target languages.
- As more languages are added to the standard over time, content remains displayable even on new systems without re-encoding files.
- Following the international gold standard facilitates global deployment and future internationalization needs.
- Unicode is foundational for displaying text universally, including accessibility requirements for screen readers, braille displays, etc. It supports inclusion.
- Unicode represents a unified coding system, simplifying the technical workflow of exporting, translating, and importing localized content.
Find The Ideal Localization Team And Tools At Laoret
While following localization best practices is important, professionally localizing your website also requires working with seasoned localization professionals to ensure receiving top-quality website localization services.
At Laoret, we make this process simple and hassle-free thanks to our professional project management and extensive team of experts.
Our highly skilled translators and technical experts have extensive experience delivering internationalized websites that truly resonate across cultures. They are also equipped with the latest localization and translation tools that streamline the process, make it cost-efficient for you, and further maximize the quality of our work.
Our solutions are tailored to your unique needs, from commerce translation services to international SEO services and more. Let our experts help make your brand a true global player through localization done right.
To begin experiencing the Laoret difference, request a quote today.